Das Block Layout ist ein Klassiker. Alles ist einem vordefinierten Rahmen und die einzelnen Teile sind leicht verdaulich. Blöcke bedeuten Symmetrie und helfen dem Betrachter das Konzept leichter zu verstehen. Asymmetrische Websites sind schon seit Längerem vorhanden, haben aber bisher keinen Durchbruch erlebt. Heutzutage aber sind wir es gewohnt mit verschiedenen Devices umzugehen um an die benötigten Informationen zu kommen. Mit Asymmetrie und Split Screens haben Designer ein Werkzeug um die benötigte Information ansprechend an den Benutzer zu bringen. Gute Beispiele dafür sind zum Beispiel https://baas.amsterdam/ oder https://2019.annualdigest.com/
Visuals wirken stärker als Worte. Das Kombinieren von Videos ohne Bedienelemente mit dem eigentlichen Layout ist eine gute Möglichkeit die Overall Experience zu verbessern. Content ist King und die Art wie dies rübergebracht wird spielt eine grosse Rolle im Impact den es bewirkt. Siehe zum Beispiel https://allpressculture.com/ oder https://project-obsolete.com/en/
Wenn viele Elemente um Aufmerksamkeit buhlen bekommt keines genug davon. Wenn das Rampenlicht auf ein Element fällt, dann bekommt es die volle Aufmerksamkeit. Abhängig von der Message die ein UI rüberbringen will ist es wichtig genug Raum dafür zu geben, um auch die Message wirken zu lassen. Ein Beispiel hierzu wäre https://www.hellomonday.com/
Eine Erweiterung der fetten Typographie ist das Überlappen von Headlines mit dem eigentlichen Layout, siehe hierzu https://orkestra.ca/, https://spatzek.studio/ oder https://largo.studio/
Die Mitte des Bildschirms ist der Ort wo wir zuerst hinschauen, aber es gibt gute Gründe dafür den ganzen Bildschirm für die entsprechende Message zu nutzen. Um eine immersive Erfahrung zu kreieren ist es sinnvoll zu zeigen, dass der Screen nur ein Teil des sichtbaren Inhalts ist. Dies verleitet Benutzer dazu die Seite weiter zu erforschen und gleichzeitig die Absprungsrate zu verringern. Gute Beispiele finden sich bei http://www.town.shimane-misato.lg.jp/misatoto/ oder https://www.fishingthefeed.com/
Zeigen ist besser als erzählen, doch wenn man beides kombinieren kann ist es das ultimative Erlebnis für den Nutzer. Heutzutage kann man von Webtechnologien wie WebGL und 3D Gebrauch machen. Datenvisualisierung ist nicht nur die Darstellung in Charts und Graphen, sondern die Möglichkeit aus einer Vielzahl von graphischen Elementen auszuwählen. Ein Beispiel hierzu ist https://acoustics.autoneum.com/
Jeder Klick in einem Bestellprozess birgt die Gefahr, dass der potentielle Käufer abspringt und sich irgendwo anders nach dem gleichen Produkt umsieht, einfach weil der Prozess zu kompliziert, aufwändig und mit unnötigen Informationsangaben verbaut ist. Und es geht nicht nur um den Kauf per se. Es geht auch darum Vertrauen aufzubauen, dem User zu beweisen, dass alle eingegebenen Daten sicher sind, und dass er möglichst bald wieder zurückkommt. Ein Beispiel hierzu wäre https://dribbble.com/shots/6945782-Bike-Shop-Interaction
WordPress wird von vielen Webseitenbetreibern eingesetzt, weil es einfach in der Bedienung, eine grosse Palette an Designvorlagen, sog. Themes bietet und unendlich erweiterbar ist mit sog. Plugins. Das Interface und die Features von WordPress werden ständig verbessert und erweitert. Mögliche Trends für 2018 sind die Folgenden:
Zwei Posts, die diese Trends aufgreifen und detaillierter beschreiben können unter http://www.technobeep.com/best-wordpress-design-trends-for-2018/ und https://freelancewebsitedeveloper.wordpress.com/2017/12/26/top-5-wordpress-trends-to-watch-out-for-in-2018/ gefunden werden.
Designtrends kommen und gehen und was heute Hot Shit ist, ist morgen kalter Kaffee. Der unaufhaltbare Siegeszug von Mobile und dem gestiegenen Bedürfnis deren Nutzer wird es immer anspruchsvoller aber auch businesskritischer den richtigen Mix zwischen Design, Funktionalität und Umsetzungsaufwand zu finden. Nachfolgend eine kleine Auflistung der unserer Meinung nach wichtigsten Trends die uns in nächster Zeit beschäftigen werden.

Der heutige User sieht alles, kauft aber nur selektiv. Das Konzept der Scrollbar ist obsolet geworden da User ihren Daumen gebrauchen können um auf und ab zu scrollen. Scrollen ist ausserdem eine Fortsetzung, Klicken hingegen eine Entscheidung, die zuerst abgewogen und überdacht werden muss.

Mit dem Konzept des endlosen Scrollen gibt es auch keinen Schnitt mehr für einen initial sichtbaren Bereich. Da der Grossteil der User sowieso in irgendeiner Weise rauf und runter scrollt, ist es nicht mehr match-entscheidend, dass Werbung ganz oben platziert wird, und es gibt Webdesignern die Möglichkeit grossflächige Bilder einzusetzen und Texte und Links erst sichtbar erscheinen zu lassen wenn der User runterscrollt.

Mit zunehmender Bandbreite und schneller Surfgeschwindigkeiten hat die Anzahl der animierten Gifs rapide zugenommen. Ein Flat Design kann mit kleinen animierten Elementen aufgepeppt werden oder sogar zusätzliche Informationen liefern. Hier eine Liste mit verschiedenen Beispielen wie Animationen sinnvoll eingesetzt werden können.

CSS Shapes ermöglichen es einem Designer seine Inhalte in verschiedenen Formen wie Rechtecke oder Kreise darzustellen, oder was noch interessanter ist, Texte um unregelmässige Elemente fliessen zu lassen. Ein ausführlicher Artikel auf A List Apart zeigt die Möglichkeiten und bietet viele Beispiele für den Einsatz. Einziger Nachteil: Das Feature wird per Stand November 2015 nur von Chrome, Safari auf iOS und Opera unterstützt.
Die Beliebtheit von Videos auf Webseiten zur Beschreibung von Produkten und Dienstleistungen wird immer grösser. Auf e-Commerce Seiten können sie durch den richtigen Einsatz helfen, den Umsatz zu steigern. Nachfolgend die 3 wichtigsten Einsatzgebiete:
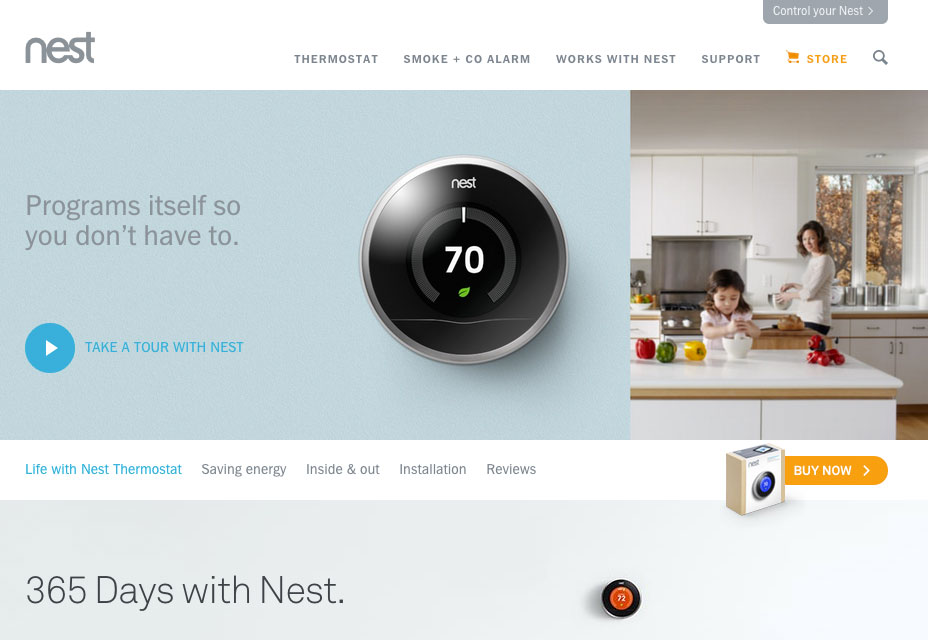
Ein Produktbeschrieb oder eine Anleitung für ein neuartiges Gerät, wie z.B. die Thermostaten von Nest, kann durch Videos viel einfacher und verständlicher rüber gebracht werden als eine trockene schriftliche Anleitung.
Nebst Demonstrationen können Videos helfen, dem Besucher die Charakteristiken eines Produktes zu zeigen und ihn dazu bringen sich mit dem Produkt virtuell vertraut zu machen. Auf den Produktseiten von Apple finden sich viele sogenannte Ambiance Videos, die das Design und die Kreativität des Unternehmens unterstreichen sollen.
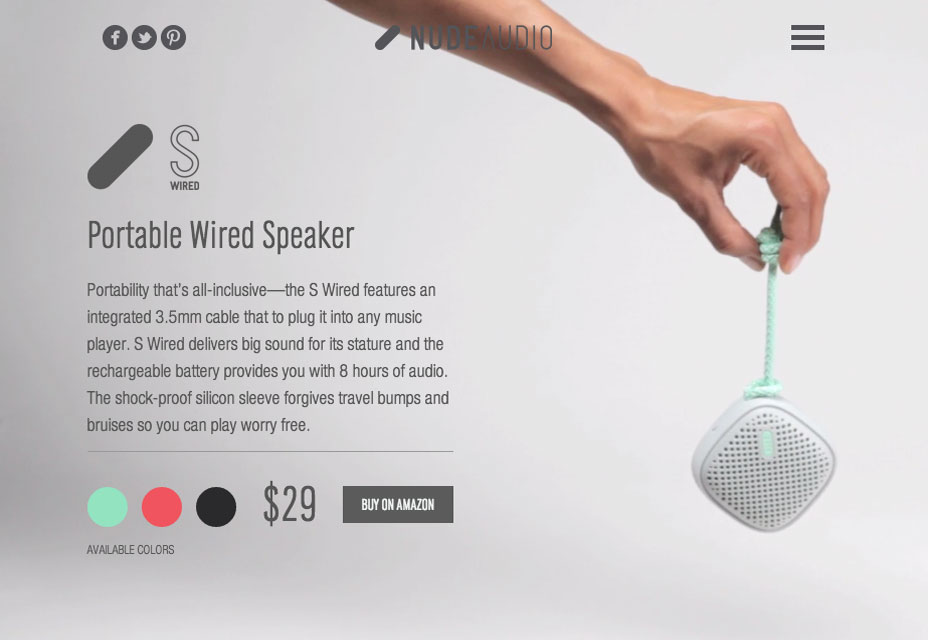
Ein Video kann auch nur dazu dienen, aus statischen Produktbildern bewegte Animationen zu machen, bzw. mit einfachen Mitteln zu zeigen, wofür das entsprechende Produkt eingesetzt werden kann, wie im Fall zum Beispiel von Nude Audio.
Harvest ist ein webbasiertes Zeiterfassungs- und Abrechnungstool. Auf der Startseite kann der Besucher ein Video anschauen, dass ohne Worte auskommt, aber den ganzen Workflow eines Onlineprojektes abdeckt und zeigen soll, wie das Tool den einzelnen Projektmitarbeitern helfen kann.
 Die intuitive Bedienung und die vielfältigen Möglichkeiten von Pencil, einem Stilus für das iPad, werden in einem kurzen Video – ebenfalls ohne Worte – unkompliziert, aber eindrücklich präsentiert.
Die intuitive Bedienung und die vielfältigen Möglichkeiten von Pencil, einem Stilus für das iPad, werden in einem kurzen Video – ebenfalls ohne Worte – unkompliziert, aber eindrücklich präsentiert.
 Der Nest Thermostat ist ein Sensor-gesteuertes System für zu hause. Das Video zeigt die Hauptfunktionalitäten, insbesondere das Self Learning des Produktes in einem einfachen aber nicht billig wirkenden Film.
Der Nest Thermostat ist ein Sensor-gesteuertes System für zu hause. Das Video zeigt die Hauptfunktionalitäten, insbesondere das Self Learning des Produktes in einem einfachen aber nicht billig wirkenden Film.
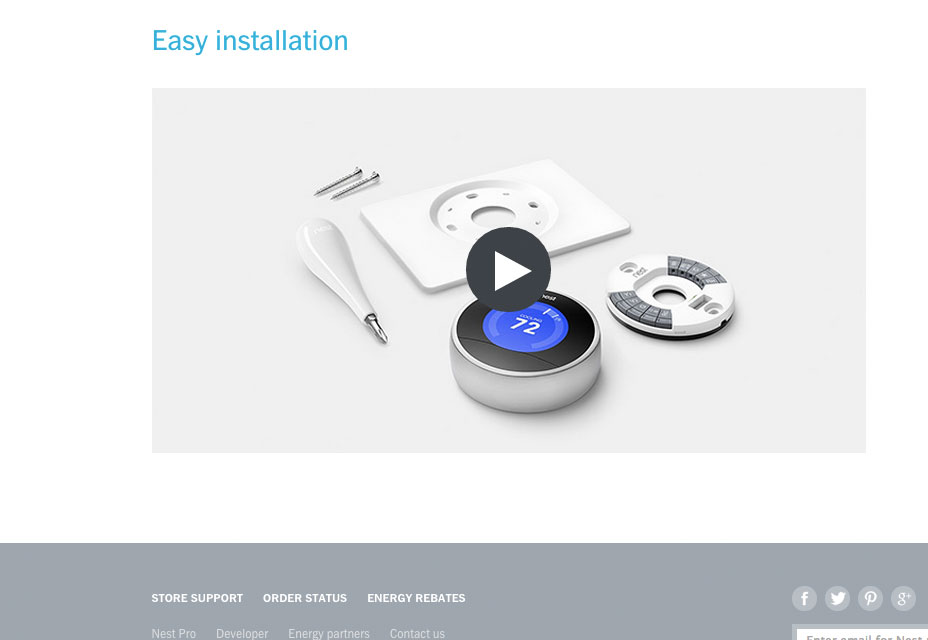
 Ein Anleitungsvideo findet sich im Produktedetail selber. Eine Sprecherin begleitet das Video und zeigt auf verständliche Art und Weise die Installation des Gerätes.
Ein Anleitungsvideo findet sich im Produktedetail selber. Eine Sprecherin begleitet das Video und zeigt auf verständliche Art und Weise die Installation des Gerätes.
 Auf Nude Audio werden Videos im Hintergrund des Produktbeschriebs eingesetzt, wodurch Besucher ohne weiteres Klicken bereits einen ersten Eindruck des Produktes erhalten.
Auf Nude Audio werden Videos im Hintergrund des Produktbeschriebs eingesetzt, wodurch Besucher ohne weiteres Klicken bereits einen ersten Eindruck des Produktes erhalten.
Videos sind von der Apple Website nicht mehr wegzudenken. Neben Videos ihrer Keynotes und Fernsehwerbung gibt es für alle wichtigen Produkte ein oder mehrere Videos in verschiedenen Bereichen.
Nicht nur die Technologie befindet sich im ständigen Wandel, auch das Verhalten der User und damit einhergehend auch das Design von Webseiten. Responsives Webdesign ist innerhalb kürzester Zeit zu einem Must-Have geworden für jeden Anbieter, der etwas auf sich hält. Aber es geht noch weiter: Webseiten werden zunehmend interaktiver mit coolen Navigationen und Rich Media Inhalten. Nachfolgend sieben Techniken, die aktuell im Trend sind und noch viel Designpotential nach oben haben.
SVG wurde 2014 zu einem Buzzword. Kein Wunder, denn mit diesem vektorbasierten Grafikformat können gestochen scharfe Animationen und Effekte erzielt werden. Hier drei Beispiele wie SVG effektiv eingesetzt werden kann:
Mit der zunehmenden Zahl von mobilen Endgeräten, dem Konsum von Fernsehen unterwegs und neuer Gadgets wie Smart Watches und Wearables ist es für einen seriösen Anbieter unerlässlich alle gängigen Formate mittels responsivem Webdesign abzudecken.
Grossflächige Hintergundbilder werden schon seit geraumer Zeit eingesetzt, aber mit den heutigen Möglichkeiten stehen den Webdesignern neue Türen offen. Wie zum Beispiel 3D, oder einfach nur hochauflösende Filme als Hintergrundelement.
Kleine Interaktionen auf der Webseite regen zum Auskundschaften und Verweilen auf der Webseite an. Indem man ein eindrückliches und emotionales Erlebnis für den User schafft bringt man sie dazu auf der Seite zu bleiben und sich auch emotional mit der eigenen Marke zu verbinden.
Die Typographie der Seite ist ein wichtiger Aspekt für die Usability und die allgemeine Ästhetik. Mit ihr wird auch die Markenbotschaft übermittelt und richtig eingesetzt erhöhen die eingesetzten Schriften die Lesbarkeit und ganz allgemein die User Experience.
Minimal gestylte Buttons, meistens nur erkennbar an einem schlichten Rand, aber mit einem subtilen Hover-Effekt, passen gut zu grossflächigen Hintergundbildern und -videos.
Mit der grossen Anzahl von Smartphones und Tablets haben sich die User an Seiten gewöhnt, auf denen man scrollen muss. Lieber will man eine Vorschau aller Inhalte auf der ersten Seite erhalten, anstatt sich durch unzählige Menü- und Untermenüpunkte klicken zu müssen nur um auf der falschen Seite zu landen. Deshalb sollten Homepages heute länger sein um eine dynamische Interaktion mit dem User erreichen zu können.
Die sieben aufgelisteten Trends sind jetzt sicherlich nicht revolutionär, zeigen aber in welche Richtung Webdesign zur Zeit geht und was Webdesigner tun können um ihre eigenen Seiten entsprechend zu pimpen.
Wir haben drei aktuelln Designtrends aufgespürt und unten aufgelistet. Es sind keine Voraussagen wie das Internet aussehen wird, mehr eine Analyse der Tendenz in welche Richtung sich Webdesign entwickelt.
Flat Design hat seinen Höhepunkt überschritten und das Problem ist, dass alle Layouts, die auf Flat Design basieren sehr generisch aussehen. Die Flat Design Phase hat eine gewisse Bereinigung und Rückkehr zum Minimalismus gebracht, doch nun finden wir immer mehr Flat Designs mit einem Schuss Realität drin. Ein Beispiel:
Das Grunddesign von Google’s Material Design ist flach, aber interaktive Elemente wie Buttons haben einen leichten Schatten um deren Funktionalität anzudeuten.
TheDash.com
Das Grunddesign von TheDash.com ist skeuomorphistisch, aber es wird von mehreren flachen Elementen durchbrochen. Die Hauptelemente erinnern an Apple’s traditionelles Design mit Rundungen und Schatten, aber die effektiven Inhaltselemente zur Präsentation der Daten sind in einem simplen Design gehalten.
weitere Links:
Das Verwenden von ganzflächigen Bildern als Hintergrund der Webseite ist sehr verbreitet und wir könnten ein ganzes Buch über verschiedenste Beispiele schreiben. Das Wichtigste ist aber, dass diese Technik einen Zweck erfüllen sollte. Einfach ein Bild als Hintergrund zu nehmen weil es cool ist bringt nicht viel.
ModernThemes.net
ModernThemes verwendet das Hintergrundbild auf der Startseite zugleich auch als Inhaltsbild. Somit wird hier im Beispiel direkt auch gezeigt, dass ihre Themes responsiv sind und auch auf einem iPad gut aussehen.
Credencys.com
Credencys verwendet eine ähnliche Methode wie ModernThemes, wenn auch die Hand mit dem Handy in das Bild reingepastet worden ist. Nichtsdestotrotz vermitteln sowohl das Bild im Vordergrund wie auch im Hintergrund einen Zweck. Das Hintergrundbild in diesem Beispiel deutet an in welchem Kontext die App verwendet werden soll/kann und das Vordergrundbild zeigt die eigentliche App.
Der Hipster Stil ist ein Mix der zwei vorhin erwähnten Trends. Hier werden halbflache Designelemente auf Seiten platziert, deren Hintergrund aus einem ganzflächigen Bild besteht. Meist werden auch noch weitere dekorative Elemente wie Ornamente und verschnörkelte Trenner verwendet.
Coffee Beans Delivered
Das Design von CoffeBeansDelivered fühlt sich durch den Einsatz des gestylten Logos einerseits modern an, andererseits vermittelt das Hintergrundbild mit den Kaffeebohnen traditionelle Werte und strahlt damit etwas grundsätzlich Positives aus. Durch diese Kombination entsteht ein Hipster Stil mit der sie sich von der Konkurrenz auf eine frische Art und Wiese abheben.
V76.com
 In anderen Fällen ist das Verwenden eines trendigen Styles einfach der Versuch einer Marke relevant zu bleiben. Gerade in den Bereichen Fashion und Körperpflege wird dies von verschiedenen Brands konsequent verfolgt um auch zu zeigen, dass sie sich den Trends der heutigen Welt bewusst sind. V76 zeigt mit ihrem Auftritt, dass sie Produkte haben die trendig sind und sich auch kommenden Trends anpassen wollen und werden.
In anderen Fällen ist das Verwenden eines trendigen Styles einfach der Versuch einer Marke relevant zu bleiben. Gerade in den Bereichen Fashion und Körperpflege wird dies von verschiedenen Brands konsequent verfolgt um auch zu zeigen, dass sie sich den Trends der heutigen Welt bewusst sind. V76 zeigt mit ihrem Auftritt, dass sie Produkte haben die trendig sind und sich auch kommenden Trends anpassen wollen und werden.
Design Trends kommen und gehen. Aussagekräftiges und absichtsvolles Design aber wird nie veralten. Die eigentlichen Ziele bleiben die Gleichen, wenn auch die Tools, die wir benutzen, sich ständig ändern.
E-Commerce ist allgegenwärtig und Umsätze im Onlinebereich explodieren förmlich. In Deutschland werden bis Ende Jahr mindestens 39 Mrd. Euro online umgesetzt, eine Steigerung von 17% gegenüber dem Vorjahr. In der Schweiz setzte Digitec als Leader im vergangenes Jahr über 500 Mio. CHF online um (Quelle: Carpathia).
Dieser Erfolg kommt nicht von ungefähr. Nebst den normalen Offline-Werbekampagnen gilt es auch einen starken und überzeugenden Onlineauftritt zu erstellen, der den Usern eine einfache und effiziente Erfahrung beim Einkauf bietet, so dass diese vermehrt wieder kommen und Umsatz generieren.
In diesem Sinne listen wir die wichtigsten Trends im Bereich E-Commerce und Online Shopping auf, die helfen sollen dem User ein positives Bild von den eigenen Produkten zu vermitteln und so ihn zu einem Kauf verleiten.
Früher hat man sich am Computer mit einem 28K-Modem ins Internet eingewählt oder man war offline. Heutzutage besitzt praktisch jeder einen super Computer in der Hosentasche mit dem er überall und jederzeit online sein kann.
Gewisse Analysten sagen voraus, dass in Grossbritannien diese Weihnachten mind. 50% der Onlinekäufe über mobile Endgeräte getätigt werden. Der Grund, wieso viele Shopbetreiber diesem Umstand noch keine Rechnung tragen mag daran liegen, dass der Weg zum Kaufabschluss und deren Unvorhersehbarkeit auf Mobile viel grösser ist als auf Desktop.
Segmentierung dient zur Identifikation der wertvollsten Kunden und deren entsprechende Behandlung. Die Loyalität zu einer Marke ist im schnelllebigen Alltag von höchster Wichtigkeit und sollte entsprechend honoriert werden.
Mehrere SEO-Experten behaupten, dass Google Überhand über missbräuchliche SEO-Taktiken erlangt habe und jene belohnt, die ehrliche und saubere Massnahmen wie Content Marketing eingesetzt haben. Gemäss einer Studie ist die Wahrscheinlichkeit eines Kaufabschlusses bei organischen Webseiten-Besuchern 5x grösser als die bei Besuchern von Social Media. Somit werden 2015 all jene Webseiten profitieren, die SEO von Anfang an richtig gemacht haben.
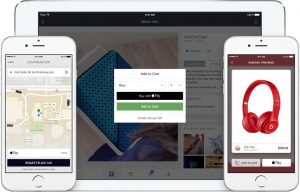
 Mit Apple Pay wird man ohne Karten und zusätzlichem Krimskrams direkt vor Ort mit seinem iPhone, Apple Watch oder dem iPad bezahlen können. Und das mit einfachsten Mitteln und Technologien, die aber im Onlineshop zur Verfügung gestellt werden müssen.
Mit Apple Pay wird man ohne Karten und zusätzlichem Krimskrams direkt vor Ort mit seinem iPhone, Apple Watch oder dem iPad bezahlen können. Und das mit einfachsten Mitteln und Technologien, die aber im Onlineshop zur Verfügung gestellt werden müssen.
Da Apple bereits mit grossen Partner Kooperationsverträge abgeschlossen hat und darüberhinaus auch weniger Kommissionen kassiert als die grossen Kreditkartenanbieter, wird sich diese Technologie sehr schnell verbreiten und etablieren.
Mit immer intelligenteren Tools werden Marketing-Experten verlässlichere Modelle und Strategien ableiten und entsprechend verarbeiten können. Big Data wird endlich verständlich visualisiert und einfach erklärt. Kommunikationsstrategien werden getrieben durch harte Fakten aus den Daten und können ihr Produkt somit personalisierter und massgeschneidert präsentieren.
Diese und noch weitere Insights und Voraussagen von Branchenexperten gibt es in einer Infografik unter content.ometria.com/ecommerce-trends-roundup-infographic.
Der mobile Trend ist unaufhaltsam und bald werden geschätzte 2 Milliarden Menschen ein Smartphone regelmässig benutzen. Die Unternehmen, die sich als Erste an dieses schnell wachsende Segment anpassen werden die meisten Vorteile haben und dementsprechend auch Erfolg.
Ihr Unternehmen muss leicht gefunden und erreichbar sein, nicht nur auf Desktop PCs, sondern auch über Smartphones oder Tablets. Nachfolgend sechs Regeln damit Ihre Webseite optimal auf mobile eingerichtet ist:
Der grosse Vorteil von Online ist, dass alles gemessen werden kann und daraus abgeleitet entsprechende Verbesserungen für Ihr Business gemacht werden können. Durch die Analyse der Daten kann herausgefunden werden, mit welchen Geräten die Webseite besucht wird. Das Optimieren des Designs für jenes Gerät, das vom Grossteil der Besucher verwendet wird, ist sinnvoll, nichtsdestotrotz sollten aber die anderen Geräte und Betriebssysteme nicht vernachlässigt werden.
Da Webbrowser auf mobilen Geräten nicht den gleichen Funktionsumfang bieten wie Browser auf Desktop Rechnern, ist es wichtig zu definieren, welche Aspekte der Webseite am wichtigsten sind und dann sicherstellen, dass diese auch leicht zugänglich sind.
Weil oft nach Kontaktdaten wie E-Mail oder Telefonnummer gesucht wird, ist es wichtig, dass diese auf der Webseite prominent dargestellt und einfach angeklickt werden können.
Damit ist gemeint, dass Buttons und Links so gross designt werden, dass diese auf einem Touchscreen mit den Fingern einfach angetippt werden können. Auch sollte genügend Platz zwischen den einzelnen Elementen gelassen werden damit nicht aus Versehen ein benachbartes Element aktiviert wird.
Für mobile Webseiten Besucher ist es nicht wichtig, dass sie mit ausgeklügelten Designs verblüfft werden. Für sie ist es nur wichtig, dass sie schnell zu den gewünschten Informationen kommen ohne viel Grafiken und sonst welche Dateien herunterladen zu müssen.
Anders als auf Desktop Rechnern ist die einzig wirklich gangbare Designlösung auf Mobile ein einspaltiges Layout. So können User die Informationen einfach und schnell finden.
Auch wenn heutige Smartphones relativ grosse Screens besitzen ist es dennoch mühsam durch lange und mehrfache Spalten scrollen zu müssen.
Mobile User sind eher bereit Inhalte zu teilen, weil auf ihrem Smartphone alle Social Media Apps leicht verfügbar sind. Daher ist es wichtig immer Links zu Ihren Seiten auf Facebook, Twitter, LinkedIn, YouTube, Pinterest oder wo auch immer zu haben, damit diese mit einem einfachen Tippen erreicht und geteilt werden können.
Das Surfverhalten der heutigen Generation ist immer stärker auf Mobile ausgerichtet. Es gibt eine immer grössere Anzahl von Endgeräten mit verschiedenen Anzeigegrössen und Webdesigner und -programmierer müssen heutzutage dem Umstand Rechnung tragen, dass ein Design nicht mehr ausreicht um alle Kombinationen von Endgeräten und Screens zu bedienen.
Responsives Webdesign (RWD) ist die Technik, mit der ein Grossteil der Bedürnisse abgedeckt werden kann. Einer der Nachteile ist aber, dass dabei trotz eines abgespeckten Designs nicht weniger Daten geladen werden müssen, sondern genau gleich viel wie bei einer Darstellung auf Desktop.
Aber trotzdem überwiegen die Vorteile von Responsivem Webdesign, und zwar:
Reichweite
Bei gewissen Seiten kommen bereits mehr als 50% der Besucher von mobilen Geräten. Anstatt zwei, drei oder noch mehr verschiedene Codebases verwalten zu müssen können mit RWD alle User erreicht werden.
Vereinheitlichtes Design
RWD ist eine Vereinheitlichung des Designs einer Marke im Web. Benutzer kommen viel eher zurück und werden zu Kunden, wenn sie eine vereinheitlichte User Experience sowohl auf dem Desktop, dem Tablet und dem Smartphone haben.
Zentrale Statistiken
Da alle Geräte auf die gleiche Seite zugreifen muss nur ein Tracking aufgesetzt werden wodurch natürlich die Wartung und Weiterentwicklung auch in diesem Bereich vereinfacht wird.
Auffindbarkeit
Durch die Vereinheitlichung des Codes wird auch der Aufwand für Suchmaschinenoptimierungen (SEO) optimiert. Google und Bing gehen sogar soweit, dass sie in ihren Suchresultaten Seiten mit Responsivem Design sogar bevorzugen.
Zeit- und Kostenersparnis
Schlussendlich werden natürlich durch das vereinfachte Handling auf der Entwicklungsseite Ressourcen, Zeit und vor allem Kosten gespart.
HTML5
Responsives Webdesign beruht auf HTML5 und dieses bietet unter anderem eine grosse Anzahl von Funktionalitäten, die spezifisch auf mobile Endgeräte ausgerichtet sind wie Geolocating oder Offline Modus. Googles EMail-Applikation bietet jetzt schon dank HTML5 einen Offlinemodus an, so dass Mails, Tasks und Kalendereinträge auch ohne eine Internetverbindung bearbeitet werden können.
Parallax Scrolling steht für die Technik mit der Bilder auf verschiedenen Ebenen beim Scrollen der Webseite verschieden schnell bewegt oder animiert werden wobei eine perspektivische Illusion entsteht.
Im folgenden Guide werden die besten Webseiten gezeigt, die auf Parallax Scrolling aufbauen. Aufgelistet werden Tips, Techniken, Trends, Plugins und viele Beispiele für die eigene Inspiration: http://www.vandelaydesign.com/parallax-scrolling-best-practices-examples-and-tutorials/
Eine weitere Sammlung mit 100 weiteren guten Beispielen ist zu finden unter http://mag.splashnology.com/article/hot-web-design-trends-parallax-scrolling-effects-in-100-examples/1263/