Das Block Layout ist ein Klassiker. Alles ist einem vordefinierten Rahmen und die einzelnen Teile sind leicht verdaulich. Blöcke bedeuten Symmetrie und helfen dem Betrachter das Konzept leichter zu verstehen. Asymmetrische Websites sind schon seit Längerem vorhanden, haben aber bisher keinen Durchbruch erlebt. Heutzutage aber sind wir es gewohnt mit verschiedenen Devices umzugehen um an die benötigten Informationen zu kommen. Mit Asymmetrie und Split Screens haben Designer ein Werkzeug um die benötigte Information ansprechend an den Benutzer zu bringen. Gute Beispiele dafür sind zum Beispiel https://baas.amsterdam/ oder https://2019.annualdigest.com/
Visuals wirken stärker als Worte. Das Kombinieren von Videos ohne Bedienelemente mit dem eigentlichen Layout ist eine gute Möglichkeit die Overall Experience zu verbessern. Content ist King und die Art wie dies rübergebracht wird spielt eine grosse Rolle im Impact den es bewirkt. Siehe zum Beispiel https://allpressculture.com/ oder https://project-obsolete.com/en/
Wenn viele Elemente um Aufmerksamkeit buhlen bekommt keines genug davon. Wenn das Rampenlicht auf ein Element fällt, dann bekommt es die volle Aufmerksamkeit. Abhängig von der Message die ein UI rüberbringen will ist es wichtig genug Raum dafür zu geben, um auch die Message wirken zu lassen. Ein Beispiel hierzu wäre https://www.hellomonday.com/
Eine Erweiterung der fetten Typographie ist das Überlappen von Headlines mit dem eigentlichen Layout, siehe hierzu https://orkestra.ca/, https://spatzek.studio/ oder https://largo.studio/
Die Mitte des Bildschirms ist der Ort wo wir zuerst hinschauen, aber es gibt gute Gründe dafür den ganzen Bildschirm für die entsprechende Message zu nutzen. Um eine immersive Erfahrung zu kreieren ist es sinnvoll zu zeigen, dass der Screen nur ein Teil des sichtbaren Inhalts ist. Dies verleitet Benutzer dazu die Seite weiter zu erforschen und gleichzeitig die Absprungsrate zu verringern. Gute Beispiele finden sich bei http://www.town.shimane-misato.lg.jp/misatoto/ oder https://www.fishingthefeed.com/
Zeigen ist besser als erzählen, doch wenn man beides kombinieren kann ist es das ultimative Erlebnis für den Nutzer. Heutzutage kann man von Webtechnologien wie WebGL und 3D Gebrauch machen. Datenvisualisierung ist nicht nur die Darstellung in Charts und Graphen, sondern die Möglichkeit aus einer Vielzahl von graphischen Elementen auszuwählen. Ein Beispiel hierzu ist https://acoustics.autoneum.com/
Jeder Klick in einem Bestellprozess birgt die Gefahr, dass der potentielle Käufer abspringt und sich irgendwo anders nach dem gleichen Produkt umsieht, einfach weil der Prozess zu kompliziert, aufwändig und mit unnötigen Informationsangaben verbaut ist. Und es geht nicht nur um den Kauf per se. Es geht auch darum Vertrauen aufzubauen, dem User zu beweisen, dass alle eingegebenen Daten sicher sind, und dass er möglichst bald wieder zurückkommt. Ein Beispiel hierzu wäre https://dribbble.com/shots/6945782-Bike-Shop-Interaction
WordPress wird von vielen Webseitenbetreibern eingesetzt, weil es einfach in der Bedienung, eine grosse Palette an Designvorlagen, sog. Themes bietet und unendlich erweiterbar ist mit sog. Plugins. Das Interface und die Features von WordPress werden ständig verbessert und erweitert. Mögliche Trends für 2018 sind die Folgenden:
Zwei Posts, die diese Trends aufgreifen und detaillierter beschreiben können unter http://www.technobeep.com/best-wordpress-design-trends-for-2018/ und https://freelancewebsitedeveloper.wordpress.com/2017/12/26/top-5-wordpress-trends-to-watch-out-for-in-2018/ gefunden werden.
Designtrends kommen und gehen und was heute Hot Shit ist, ist morgen kalter Kaffee. Der unaufhaltbare Siegeszug von Mobile und dem gestiegenen Bedürfnis deren Nutzer wird es immer anspruchsvoller aber auch businesskritischer den richtigen Mix zwischen Design, Funktionalität und Umsetzungsaufwand zu finden. Nachfolgend eine kleine Auflistung der unserer Meinung nach wichtigsten Trends die uns in nächster Zeit beschäftigen werden.

Der heutige User sieht alles, kauft aber nur selektiv. Das Konzept der Scrollbar ist obsolet geworden da User ihren Daumen gebrauchen können um auf und ab zu scrollen. Scrollen ist ausserdem eine Fortsetzung, Klicken hingegen eine Entscheidung, die zuerst abgewogen und überdacht werden muss.

Mit dem Konzept des endlosen Scrollen gibt es auch keinen Schnitt mehr für einen initial sichtbaren Bereich. Da der Grossteil der User sowieso in irgendeiner Weise rauf und runter scrollt, ist es nicht mehr match-entscheidend, dass Werbung ganz oben platziert wird, und es gibt Webdesignern die Möglichkeit grossflächige Bilder einzusetzen und Texte und Links erst sichtbar erscheinen zu lassen wenn der User runterscrollt.

Mit zunehmender Bandbreite und schneller Surfgeschwindigkeiten hat die Anzahl der animierten Gifs rapide zugenommen. Ein Flat Design kann mit kleinen animierten Elementen aufgepeppt werden oder sogar zusätzliche Informationen liefern. Hier eine Liste mit verschiedenen Beispielen wie Animationen sinnvoll eingesetzt werden können.

CSS Shapes ermöglichen es einem Designer seine Inhalte in verschiedenen Formen wie Rechtecke oder Kreise darzustellen, oder was noch interessanter ist, Texte um unregelmässige Elemente fliessen zu lassen. Ein ausführlicher Artikel auf A List Apart zeigt die Möglichkeiten und bietet viele Beispiele für den Einsatz. Einziger Nachteil: Das Feature wird per Stand November 2015 nur von Chrome, Safari auf iOS und Opera unterstützt.
Die Beliebtheit von Videos auf Webseiten zur Beschreibung von Produkten und Dienstleistungen wird immer grösser. Auf e-Commerce Seiten können sie durch den richtigen Einsatz helfen, den Umsatz zu steigern. Nachfolgend die 3 wichtigsten Einsatzgebiete:
Ein Produktbeschrieb oder eine Anleitung für ein neuartiges Gerät, wie z.B. die Thermostaten von Nest, kann durch Videos viel einfacher und verständlicher rüber gebracht werden als eine trockene schriftliche Anleitung.
Nebst Demonstrationen können Videos helfen, dem Besucher die Charakteristiken eines Produktes zu zeigen und ihn dazu bringen sich mit dem Produkt virtuell vertraut zu machen. Auf den Produktseiten von Apple finden sich viele sogenannte Ambiance Videos, die das Design und die Kreativität des Unternehmens unterstreichen sollen.
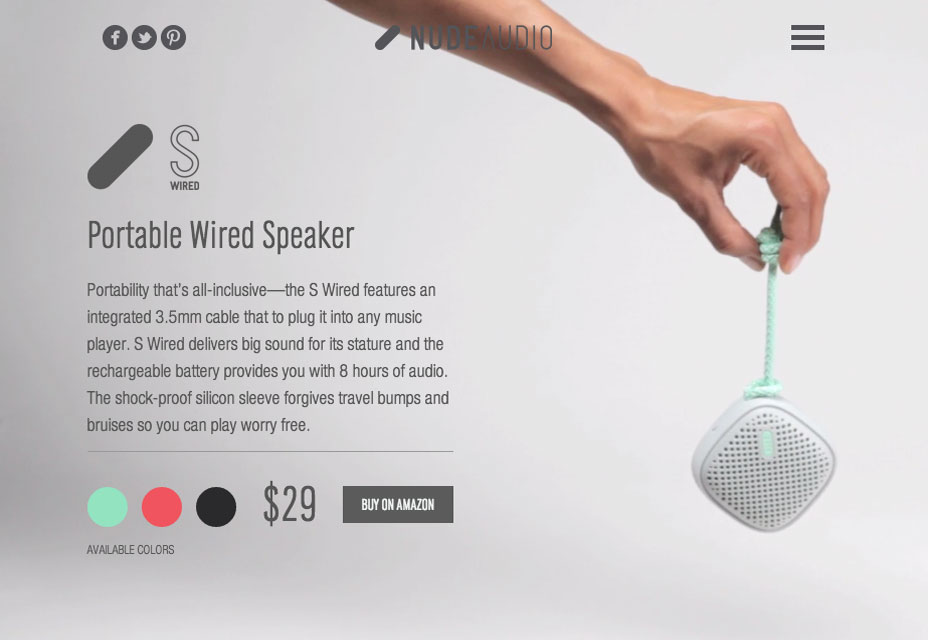
Ein Video kann auch nur dazu dienen, aus statischen Produktbildern bewegte Animationen zu machen, bzw. mit einfachen Mitteln zu zeigen, wofür das entsprechende Produkt eingesetzt werden kann, wie im Fall zum Beispiel von Nude Audio.
Harvest ist ein webbasiertes Zeiterfassungs- und Abrechnungstool. Auf der Startseite kann der Besucher ein Video anschauen, dass ohne Worte auskommt, aber den ganzen Workflow eines Onlineprojektes abdeckt und zeigen soll, wie das Tool den einzelnen Projektmitarbeitern helfen kann.
 Die intuitive Bedienung und die vielfältigen Möglichkeiten von Pencil, einem Stilus für das iPad, werden in einem kurzen Video – ebenfalls ohne Worte – unkompliziert, aber eindrücklich präsentiert.
Die intuitive Bedienung und die vielfältigen Möglichkeiten von Pencil, einem Stilus für das iPad, werden in einem kurzen Video – ebenfalls ohne Worte – unkompliziert, aber eindrücklich präsentiert.
 Der Nest Thermostat ist ein Sensor-gesteuertes System für zu hause. Das Video zeigt die Hauptfunktionalitäten, insbesondere das Self Learning des Produktes in einem einfachen aber nicht billig wirkenden Film.
Der Nest Thermostat ist ein Sensor-gesteuertes System für zu hause. Das Video zeigt die Hauptfunktionalitäten, insbesondere das Self Learning des Produktes in einem einfachen aber nicht billig wirkenden Film.
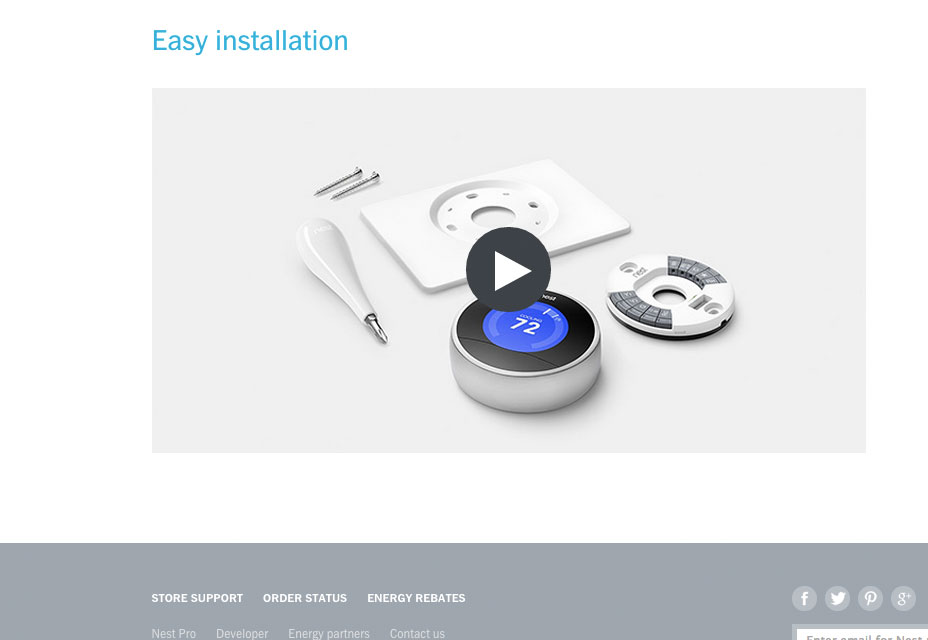
 Ein Anleitungsvideo findet sich im Produktedetail selber. Eine Sprecherin begleitet das Video und zeigt auf verständliche Art und Weise die Installation des Gerätes.
Ein Anleitungsvideo findet sich im Produktedetail selber. Eine Sprecherin begleitet das Video und zeigt auf verständliche Art und Weise die Installation des Gerätes.
 Auf Nude Audio werden Videos im Hintergrund des Produktbeschriebs eingesetzt, wodurch Besucher ohne weiteres Klicken bereits einen ersten Eindruck des Produktes erhalten.
Auf Nude Audio werden Videos im Hintergrund des Produktbeschriebs eingesetzt, wodurch Besucher ohne weiteres Klicken bereits einen ersten Eindruck des Produktes erhalten.
Videos sind von der Apple Website nicht mehr wegzudenken. Neben Videos ihrer Keynotes und Fernsehwerbung gibt es für alle wichtigen Produkte ein oder mehrere Videos in verschiedenen Bereichen.
Nicht nur die Technologie befindet sich im ständigen Wandel, auch das Verhalten der User und damit einhergehend auch das Design von Webseiten. Responsives Webdesign ist innerhalb kürzester Zeit zu einem Must-Have geworden für jeden Anbieter, der etwas auf sich hält. Aber es geht noch weiter: Webseiten werden zunehmend interaktiver mit coolen Navigationen und Rich Media Inhalten. Nachfolgend sieben Techniken, die aktuell im Trend sind und noch viel Designpotential nach oben haben.
SVG wurde 2014 zu einem Buzzword. Kein Wunder, denn mit diesem vektorbasierten Grafikformat können gestochen scharfe Animationen und Effekte erzielt werden. Hier drei Beispiele wie SVG effektiv eingesetzt werden kann:
Mit der zunehmenden Zahl von mobilen Endgeräten, dem Konsum von Fernsehen unterwegs und neuer Gadgets wie Smart Watches und Wearables ist es für einen seriösen Anbieter unerlässlich alle gängigen Formate mittels responsivem Webdesign abzudecken.
Grossflächige Hintergundbilder werden schon seit geraumer Zeit eingesetzt, aber mit den heutigen Möglichkeiten stehen den Webdesignern neue Türen offen. Wie zum Beispiel 3D, oder einfach nur hochauflösende Filme als Hintergrundelement.
Kleine Interaktionen auf der Webseite regen zum Auskundschaften und Verweilen auf der Webseite an. Indem man ein eindrückliches und emotionales Erlebnis für den User schafft bringt man sie dazu auf der Seite zu bleiben und sich auch emotional mit der eigenen Marke zu verbinden.
Die Typographie der Seite ist ein wichtiger Aspekt für die Usability und die allgemeine Ästhetik. Mit ihr wird auch die Markenbotschaft übermittelt und richtig eingesetzt erhöhen die eingesetzten Schriften die Lesbarkeit und ganz allgemein die User Experience.
Minimal gestylte Buttons, meistens nur erkennbar an einem schlichten Rand, aber mit einem subtilen Hover-Effekt, passen gut zu grossflächigen Hintergundbildern und -videos.
Mit der grossen Anzahl von Smartphones und Tablets haben sich die User an Seiten gewöhnt, auf denen man scrollen muss. Lieber will man eine Vorschau aller Inhalte auf der ersten Seite erhalten, anstatt sich durch unzählige Menü- und Untermenüpunkte klicken zu müssen nur um auf der falschen Seite zu landen. Deshalb sollten Homepages heute länger sein um eine dynamische Interaktion mit dem User erreichen zu können.
Die sieben aufgelisteten Trends sind jetzt sicherlich nicht revolutionär, zeigen aber in welche Richtung Webdesign zur Zeit geht und was Webdesigner tun können um ihre eigenen Seiten entsprechend zu pimpen.
Nach Besuchen von mehreren Messen zum Thema Mobile Innovationen haben wir die fünf wichtigsten Trends aufgelistet, die am meisten Impact haben werden.
Hier die Liste:
An der CES 2015 gab es für Automobil-bezogene Technologien 20% mehr Fläche als noch 2014. Gemäss einer Studie von Accenture1 ist für 39% der heutigen Konsumenten eine moderne In-Car Technologie das Hauptkaufsargument. Neben Google und Apple die bereits automobilspezifische Software für Touchdisplays mit Android Auto, bzw. Apple CarPlay, die das eigene Smartphone auf das Display des Fahrzeugs bringen, haben, bietet “AtYourService” Dienste wie standort-bezogene Deals, Vergünstigungen und sogar Hotelbuchungen an, ohne dass der Fahrer seine Hände vom Lenkrad nehmen muss.
Apple hat es bereits vorgemacht, viele andere werden folgen oder haben bereits ausgereifte Smart Watches. Gemäss einer Studie2 wird der Markt für Wearables einen Wert von $ 13 Mrd. bis 2018 haben.
Neue Gadgets wie Hypr-3 (Bluetooth-fähiges Tool zur Bezahlung über das Smartphone), Wocket (Smartwallet zum Speichern von Informationen aller Kreditkarten und anderer Karten auf einer einzigen Karte), LoopPay oder Apple Pay versuchen die ganzen Thematiken von Benutzerfreundlichkeit und Sicherheit rund um das Bezahlen mit Smartphones zu vereinfachen.
Bei den neuen Pay-TV Modellen geht es nicht mehr nur um die Hardware, sondern auch um den Inhalt und die Bandbreite von Endgeräten, auf denen die Dienste zur Verfügung stehen. Immer mehr Verbraucher konsumieren Fernsehen nicht mehr zu Hause und live sondern unterwegs und zeitversetzt, und das auf allen möglichen Devices.
Seien es Überwachungskameras mit Gesichtserkennung oder ganze Funktionssteuerungen über das Smartphone bis hin zu unendlich erweiterbaren Zusatzfunktionen für Nest, eines war auch an der CES offensichtlich: das vernetzte Haus ist keine Zukunftsvision mehr, sondern eine immer stärker werdende Realität. Gesteuert werden diese Funktionen allesamt über das Smartphone in der Hosentasche.
1. http://www.bloomberg.com/news/articles/2015-01-05/drivers-will-pay-up-to-1-499-for-high-tech-features-study-says↩
2. http://www.statista.com/statistics/259372/wearable-device-market-value/↩
 Webseiten werden immer grösser (im Bezug auf herunterzuladenden Files), und dank Breitbandverbindungen und neuen Geräten können immer komplexere Inhalte schnell dargestellt werden. Doch nicht alle haben und nicht überall gibt es Zugang zu schnellem Internet, Smartphones haben nur eine beschränkte Anzeigefläche und ein Grossteil der mobilen User besitzen nicht die neuste Technologie.
Webseiten werden immer grösser (im Bezug auf herunterzuladenden Files), und dank Breitbandverbindungen und neuen Geräten können immer komplexere Inhalte schnell dargestellt werden. Doch nicht alle haben und nicht überall gibt es Zugang zu schnellem Internet, Smartphones haben nur eine beschränkte Anzeigefläche und ein Grossteil der mobilen User besitzen nicht die neuste Technologie.
Nachfolgend sollen einige wichtige Techniken aufgelistet werden, dank deren Entwickler selber Einfluss auf die Ladegeschwindigkeit von Seiten nehmen können.
Jede separate Anfrage an den Server verursacht einen zusätzlichen Overhead und vergrössert die Komplexität mit der der Browser die Seite darstellen soll. Für Bilder gibt es verschiedene Techniken wie CSS-Sprites oder SVG.
Die meisten Browser können 4 – 8 gleichzeitige Anfragen an den gleichen Server, bzw. die gleiche Domäne absetzen. Um diese Einschränkung zu umgehen, können Files über verschiedene Server verteilt werden, am besten gleich über sog. CDN-Anbieter, die Standardfiles für z.B. jQuery oder anderen Frameworks bereitstellen.
Auf Live ausgelieferter Code und Assets sollten maximal komprimiert sein. Clever aufgesetzte Deploymentszenarien nehmen die Arbeit der Komprimierung und des Zusammenziehens von verschiedenen Files automatisiert ab.
Aber auch ein serverbasiertes Tool wie Googles Pagespeed Modul kann sehr hilfreiche Dienste bieten, ohne dass programmiertechnischer Aufwand betrieben werden muss. Es müssen lediglich einige konfigurative Einstellungen gemacht werden.
Ineffizienter CSS- und JavaScript-Code sind die Hauptursachen für lange Ladezeiten. Im Web gibt es zahlreiche gute Artikel zum Schreiben von effizientem CSS-Code und der Wichtigkeit von der korrekten Platzierung von JavaScript im HTML-Code.
Google bestraft Seiten mit langsamen Ladezeiten. Dies ist eigentlich das wichtigste Argument um sauber programmierte Seiten auszuliefern. Google stellt hierzu die wichtigsten Aspekte auf einer eigenen Hilfeseite zusammen.
Design42 durfte den Webauftritt der Golf Consulting Group AG neu konzipieren und gestalten. Neu kommt der Auftritt in einem zeitgemässen responsivem Design daher und ist auf das Wesentliche reduziert
Auf Basis von WordPress kann der Kunde alle Inhalte wie News, Seiten und Produkte selber bearbeiten.
Weiteres zur Golf Consulting Group AG: Die Golf Consulting Group AG engagiert sich ausschliesslich im Golfplatzbau und in Golfplatz-Umbau, Sanierungsarbeiten und Sicherheitsfragen auf Golfplätzen. Sie verfügt auf diesem Gebiet über eine weltweite Kompetenz.
Sie bringen Landeigentümer und Golfplatzinvestoren zusammen und erstellen unter Berücksichtigung der topographischen Gegebenheiten das Budget. Mit ihrer Erfahrung und Expertise kümmern sie sich um das individuelle Projekt bis hin zur schlüsselfertigen Übergabe.
Weitere gute Tipps für eine professionelle Webseite gibt es in der nachfolgenden Infografik, gefunden unter www.quicksprout.com