Die Beliebtheit von Videos auf Webseiten zur Beschreibung von Produkten und Dienstleistungen wird immer grösser. Auf e-Commerce Seiten können sie durch den richtigen Einsatz helfen, den Umsatz zu steigern. Nachfolgend die 3 wichtigsten Einsatzgebiete:
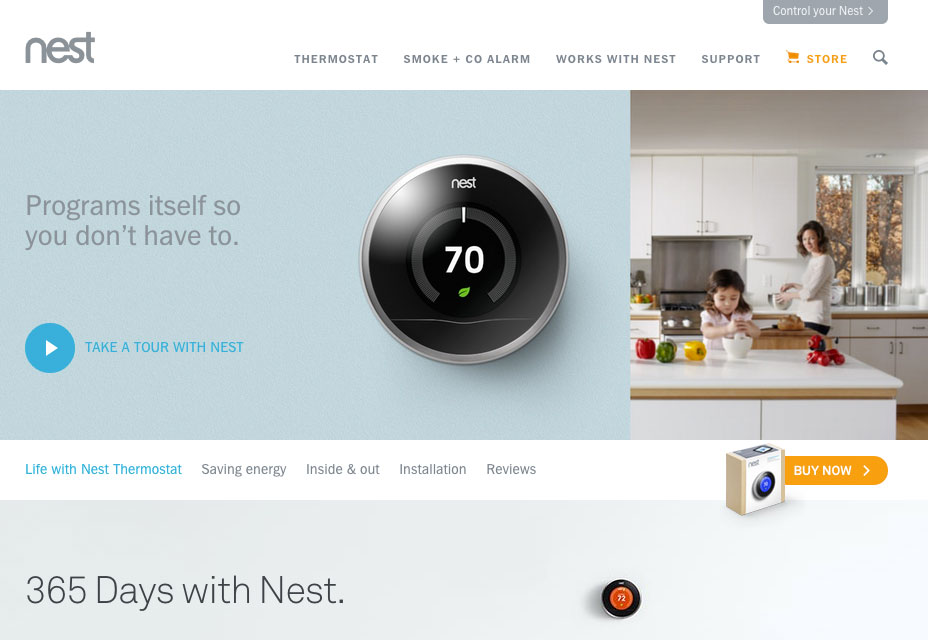
Ein Produktbeschrieb oder eine Anleitung für ein neuartiges Gerät, wie z.B. die Thermostaten von Nest, kann durch Videos viel einfacher und verständlicher rüber gebracht werden als eine trockene schriftliche Anleitung.
Nebst Demonstrationen können Videos helfen, dem Besucher die Charakteristiken eines Produktes zu zeigen und ihn dazu bringen sich mit dem Produkt virtuell vertraut zu machen. Auf den Produktseiten von Apple finden sich viele sogenannte Ambiance Videos, die das Design und die Kreativität des Unternehmens unterstreichen sollen.
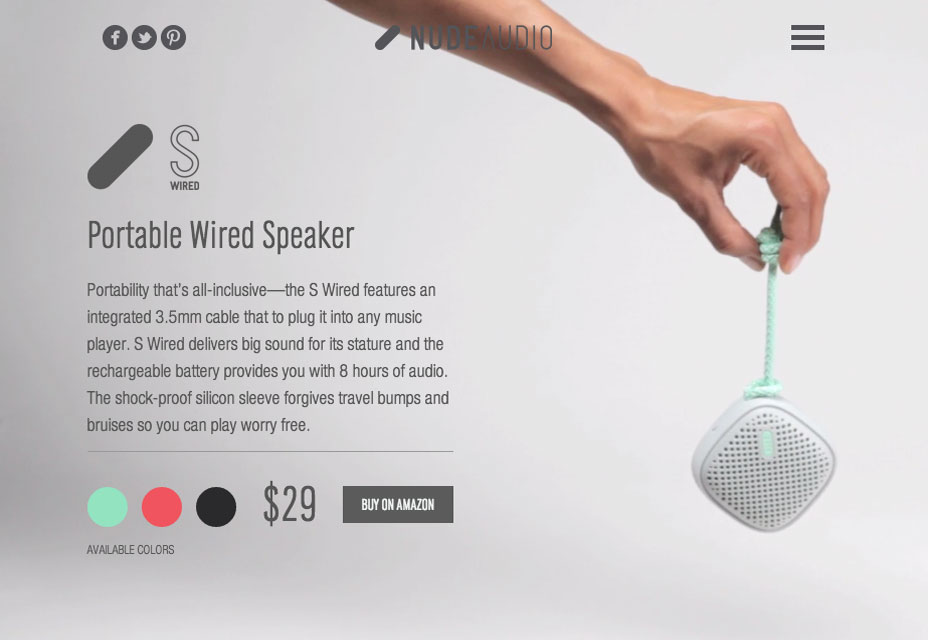
Ein Video kann auch nur dazu dienen, aus statischen Produktbildern bewegte Animationen zu machen, bzw. mit einfachen Mitteln zu zeigen, wofür das entsprechende Produkt eingesetzt werden kann, wie im Fall zum Beispiel von Nude Audio.
Harvest ist ein webbasiertes Zeiterfassungs- und Abrechnungstool. Auf der Startseite kann der Besucher ein Video anschauen, dass ohne Worte auskommt, aber den ganzen Workflow eines Onlineprojektes abdeckt und zeigen soll, wie das Tool den einzelnen Projektmitarbeitern helfen kann.
 Die intuitive Bedienung und die vielfältigen Möglichkeiten von Pencil, einem Stilus für das iPad, werden in einem kurzen Video – ebenfalls ohne Worte – unkompliziert, aber eindrücklich präsentiert.
Die intuitive Bedienung und die vielfältigen Möglichkeiten von Pencil, einem Stilus für das iPad, werden in einem kurzen Video – ebenfalls ohne Worte – unkompliziert, aber eindrücklich präsentiert.
 Der Nest Thermostat ist ein Sensor-gesteuertes System für zu hause. Das Video zeigt die Hauptfunktionalitäten, insbesondere das Self Learning des Produktes in einem einfachen aber nicht billig wirkenden Film.
Der Nest Thermostat ist ein Sensor-gesteuertes System für zu hause. Das Video zeigt die Hauptfunktionalitäten, insbesondere das Self Learning des Produktes in einem einfachen aber nicht billig wirkenden Film.
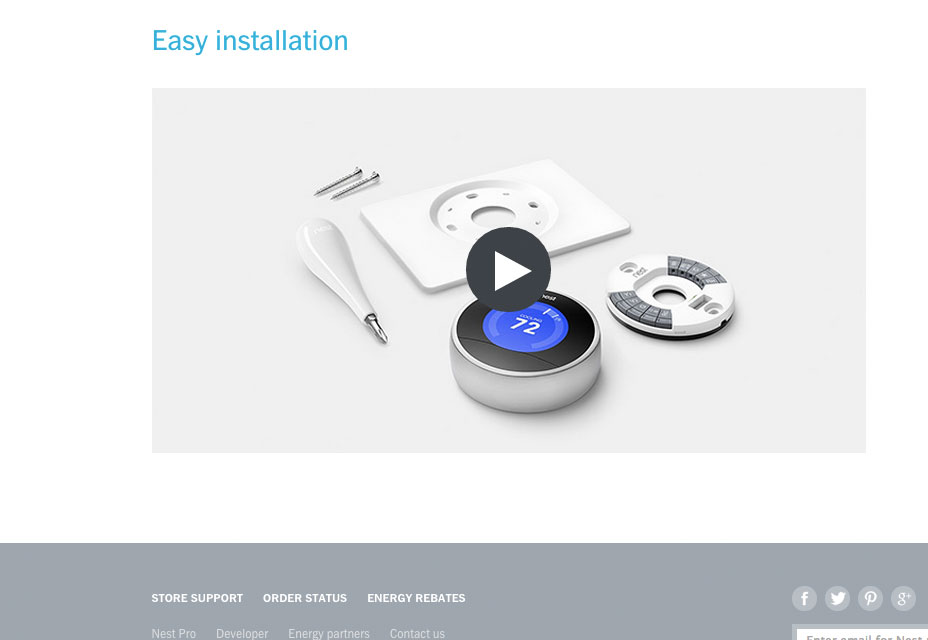
 Ein Anleitungsvideo findet sich im Produktedetail selber. Eine Sprecherin begleitet das Video und zeigt auf verständliche Art und Weise die Installation des Gerätes.
Ein Anleitungsvideo findet sich im Produktedetail selber. Eine Sprecherin begleitet das Video und zeigt auf verständliche Art und Weise die Installation des Gerätes.
 Auf Nude Audio werden Videos im Hintergrund des Produktbeschriebs eingesetzt, wodurch Besucher ohne weiteres Klicken bereits einen ersten Eindruck des Produktes erhalten.
Auf Nude Audio werden Videos im Hintergrund des Produktbeschriebs eingesetzt, wodurch Besucher ohne weiteres Klicken bereits einen ersten Eindruck des Produktes erhalten.
Videos sind von der Apple Website nicht mehr wegzudenken. Neben Videos ihrer Keynotes und Fernsehwerbung gibt es für alle wichtigen Produkte ein oder mehrere Videos in verschiedenen Bereichen.
Nicht nur die Technologie befindet sich im ständigen Wandel, auch das Verhalten der User und damit einhergehend auch das Design von Webseiten. Responsives Webdesign ist innerhalb kürzester Zeit zu einem Must-Have geworden für jeden Anbieter, der etwas auf sich hält. Aber es geht noch weiter: Webseiten werden zunehmend interaktiver mit coolen Navigationen und Rich Media Inhalten. Nachfolgend sieben Techniken, die aktuell im Trend sind und noch viel Designpotential nach oben haben.
SVG wurde 2014 zu einem Buzzword. Kein Wunder, denn mit diesem vektorbasierten Grafikformat können gestochen scharfe Animationen und Effekte erzielt werden. Hier drei Beispiele wie SVG effektiv eingesetzt werden kann:
Mit der zunehmenden Zahl von mobilen Endgeräten, dem Konsum von Fernsehen unterwegs und neuer Gadgets wie Smart Watches und Wearables ist es für einen seriösen Anbieter unerlässlich alle gängigen Formate mittels responsivem Webdesign abzudecken.
Grossflächige Hintergundbilder werden schon seit geraumer Zeit eingesetzt, aber mit den heutigen Möglichkeiten stehen den Webdesignern neue Türen offen. Wie zum Beispiel 3D, oder einfach nur hochauflösende Filme als Hintergrundelement.
Kleine Interaktionen auf der Webseite regen zum Auskundschaften und Verweilen auf der Webseite an. Indem man ein eindrückliches und emotionales Erlebnis für den User schafft bringt man sie dazu auf der Seite zu bleiben und sich auch emotional mit der eigenen Marke zu verbinden.
Die Typographie der Seite ist ein wichtiger Aspekt für die Usability und die allgemeine Ästhetik. Mit ihr wird auch die Markenbotschaft übermittelt und richtig eingesetzt erhöhen die eingesetzten Schriften die Lesbarkeit und ganz allgemein die User Experience.
Minimal gestylte Buttons, meistens nur erkennbar an einem schlichten Rand, aber mit einem subtilen Hover-Effekt, passen gut zu grossflächigen Hintergundbildern und -videos.
Mit der grossen Anzahl von Smartphones und Tablets haben sich die User an Seiten gewöhnt, auf denen man scrollen muss. Lieber will man eine Vorschau aller Inhalte auf der ersten Seite erhalten, anstatt sich durch unzählige Menü- und Untermenüpunkte klicken zu müssen nur um auf der falschen Seite zu landen. Deshalb sollten Homepages heute länger sein um eine dynamische Interaktion mit dem User erreichen zu können.
Die sieben aufgelisteten Trends sind jetzt sicherlich nicht revolutionär, zeigen aber in welche Richtung Webdesign zur Zeit geht und was Webdesigner tun können um ihre eigenen Seiten entsprechend zu pimpen.